
Overview
Sometimes you just want to create a simple line in Webflow. This shouldn't be rocket science. In less than 2 minutes you can create a line that will be useful in places like dividers, navigation items, and many other places.
We are going to create a line that could be reused in many places.
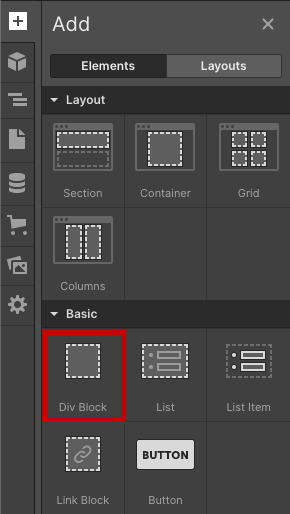
Step 1 - Add a div block
Add a div block and give it a class "line" so you can re-use it as many times as you want.


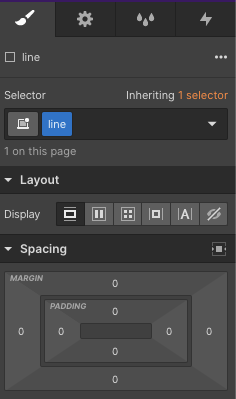
Step 2 - Style the line
Once you have your line in place, you can then style it as much as you want. You can change things like:
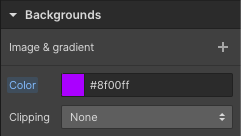
Background:
- Color
- Image
- Etc..

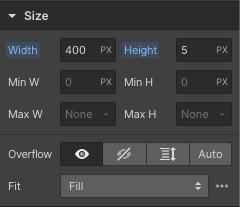
Size:
- Width
- Height
- Etc...

Borders:
- Corner radius (change one or all of the corners)
- Border

Final product

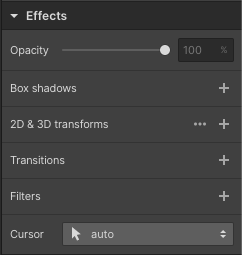
Extra. Add effects
If you want to get even more creative you can change things like:
- Opacity
- Box shadows
- 2d & 3d transforms
- Transitions
- Filters